
2024-11-18 10:42:27来源:togamehub 编辑:lcl
html中的`target`属性是一个重要的标签属性,主要用于``(锚点)标签,它定义了当用户点击链接后,页面将在何处打开。`target`属性通过设置不同的值,可以指定链接打开的窗口或框架。下面将详细介绍`target`属性的几种常用值及其作用。
1. `_self`
`_self`是`target`属性的默认值。当使用`_self`时,链接将在相同的框架或窗口中打开。这意味着,如果用户点击了一个带有`target="_self"`属性的链接,页面将在当前标签页或窗口中加载新的内容。
```html
```
在这个例子中,当用户点击链接时,`example.html`将在当前窗口或标签页中打开。
2. `_blank`
`_blank`是打开新窗口或标签页最常用的选项。当使用`_blank`时,链接将在一个新的、未命名的窗口或标签页中打开。这种方式允许用户在新标签页中查看链接内容,而不会离开当前页面。
```html
```

在这个例子中,当用户点击链接时,`example.html`将在一个新的标签页中打开。
3. `_parent`
`_parent`用于在父框架中打开链接。如果页面是在框架中加载的,使用`_parent`将在父框架集中打开链接。如果页面不是在框架中加载的,它的行为与`_self`相同。
```html
```
假设当前页面是在一个框架中,点击这个链接时,`example.html`将在父框架中打开。
4. `_top`
`_top`用于在整个窗口或框架集中打开链接,忽略任何其他框架。如果页面是在框架中加载的,使用`_top`将在整个浏览器窗口中打开链接。如果页面不是在框架中加载的,它的行为与`_self`相同。
```html
```
在这个例子中,如果当前页面是在框架中,点击链接时,`example.html`将在整个浏览器窗口中打开,覆盖掉任何嵌套框架。
5. `framename`
除了上述的四个值,`target`属性还可以指定一个特定的框架名称。这样,链接就会在这个指定的框架中打开。如果指定的框架不存在,链接通常会在`_self`中打开。
```html
```
在这个例子中,如果名为`myframe`的框架存在,点击链接时,`example.html`将在该框架中打开。
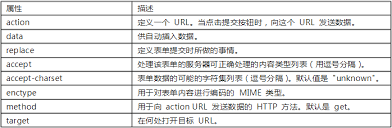
此外,`target`属性也可以用于其他标签,如`
使用`target`属性时,需要考虑到用户体验和安全性。例如,使用`_blank`打开新标签页或窗口时,用户可能不会意识到新页面已经打开,特别是如果他们的浏览器配置为在后台打开新标签页。此外,出于安全考虑,一些网站可能会限制使用`target="_blank"`,以防止潜在的点击劫持攻击。因此,在使用`target="_blank"`时,可以添加`rel="noopener noreferrer"`属性,以提高安全性。
综上所述,html中的`target`属性通过设置不同的值,可以灵活地控制链接的打开方式。了解这些值的含义和用法,有助于开发更加用户友好和安全的网页。

新闻阅读
30.09MB
下载
影音播放
40.26MB
下载
生活服务
32.07MB
下载
生活服务
46.95MB
下载
新闻阅读
34.8 MB
下载